Introduction
You’ve put a lot of time and effort into developing your website, but are you sure it offers an optimal user experience? User experience (UX) is a key element of online success, as it directly influences the conversion rate. In other words, if visitors to your site aren’t satisfied with their experience, they’re less likely to become customers.
In this article, we’ll explore how to optimize your website’s user experience to increase your conversion rate. We’ll be looking at things like navigation, loading speed, layout and website usability. We’ll also give you practical advice on how to improve every aspect of the user experience using web design best practices.
By creating a user-friendly, attractive website based on a quality user experience, you can not only further captivate your visitors, but also convert them into loyal customers. So let’s dive into user experience optimization to boost your conversion rate, and position your website for online success.
Understanding user experience (UX) and its impact on conversion rates
User experience (UX) refers to how users interact with your website, and how satisfied they are with that interaction. A positive user experience is essential for increasing conversion rates, as it directly influences visitors’ decision to become customers. When users find your website easy to use, visually appealing and relevant to their needs, they are more likely to stay on your site and carry out a desired action, such as purchasing a product or requesting information.
To understand your website’s current user experience, it’s essential to conduct in-depth research and analysis. This may include user surveys, usability testing, analysis of usage data and observation of user interaction with your site. This information will help you identify the strengths and weaknesses of the current user experience, and make informed decisions about how to improve it.
The importance of user-friendly website design
User-friendly website design is essential for an optimal user experience. When users arrive on your site, they need to be able to navigate easily and find the information they need quickly. User-friendly website design includes a clear, intuitive navigation structure, easy-to-use drop-down menus, well-placed links and logical organization of content.
In addition to navigation, the visual design of your website also plays a crucial role in the user experience. An attractive, professional design creates a positive first impression and encourages users to explore your site further. Use legible fonts, harmonious colors and high-quality images to enhance your website’s visual appeal.Another important aspect of user-friendly design is accessibility.
Make sure your website is accessible to people with visual, hearing or motor disabilities. This can include the use of alternative descriptions for images, subtitles for videos and responsive design that adapts to different devices and screen sizes.
The key elements of an optimized user experience
An optimized user experience (UX) is based on several key elements that aim to make the interaction between a user and a product or service as fluid, pleasant and efficient as possible.
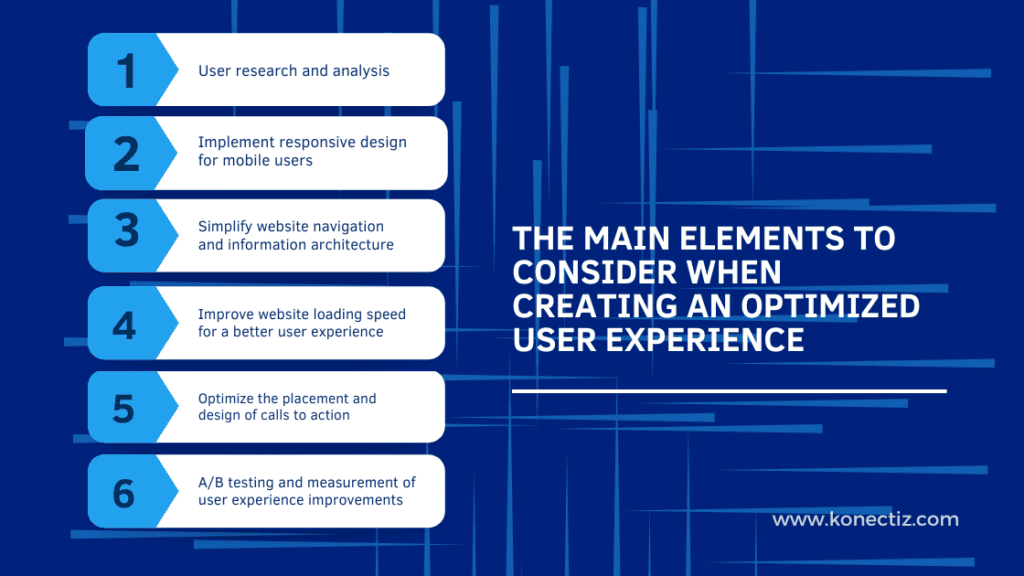
The main elements to consider when creating an optimized user experience :

1. User research and analysis
User research and analysis enable you to understand the needs, preferences and behaviors of your target users. Use surveys, interviews and data analysis to gather valuable information about your audience. This information will help you adapt your website to meet your users’ expectations.
2. Implement responsive design for mobile users
With more and more people using their smartphones or tablets to surf the web, it’s essential to offer an optimal user experience across all devices. Responsive design ensures that your website automatically adapts to screen size, delivering a consistent, user-friendly experience, whatever device you’re using.
3. Simplify website navigation and information architecture
Clear, intuitive navigation is essential if users are to find what they’re looking for quickly. Use drop-down menus, well-labeled navigation links and a logical site structure to facilitate navigation. You should also organize your content in a coherent way, and use categories and tags to make it easier to find what you’re looking for.
4. Improve website loading speed for a better user experience
Users are impatient and don’t wait long for your website to load. Slow loading can frustrate users and drive them away from your site. Optimize loading speed by compressing images, reducing the size of JavaScript and CSS files, and using caching techniques to speed up page loading.
5. Optimize the placement and design of calls to action
Calls to action (CTAs) are key to converting visitors into customers. Make sure your CTAs are visible, attractive and easy to understand. Use contrasting colors, clear action words and place your CTAs in strategic locations on your website to maximize their impact.
6. A/B testing and measurement of user experience improvements
A/B testing involves comparing two different versions of an element on your website to determine which offers a better user experience and leads to a higher conversion rate. Use analytics tools to measure your website’s performance and perform A/B tests to identify potential improvements.
User research and analysis
The first step in optimizing your website’s user experience is to conduct in-depth user research and analysis. Understanding who your target users are, their needs and expectations, is essential to designing a website that’s right for them. Here are some key steps to follow:
1. Define your user personas
Identify the different types of users who visit your website and create detailed personas for each of them. This will help you understand their motivations, preferences and online behaviors.
2. Search for users
Use web analytics tools to collect data about your users, such as where they come from, which pages they visit most often, how long they spend on your site, etc. This will give you valuable information to improve their experience.
Mixpanel, for example, is a tool focused on user behavior analysis, enabling you to understand how visitors interact with your site.
Yandex.Metrica, a web analytics tool similar to Google Analytics, offering detailed information on traffic, sources and user behavior.
3. Conduct interviews and surveys
Interact directly with your users by setting up interviews or asking them to complete surveys. Ask them questions about their experience on your website, their frustrations, their suggestions for improvement, etc.
Setting up a responsive design for mobile users
With the increasing use of smartphones and tablets, it’s essential to optimize the user experience for mobile users. Implementing a responsive design allows your website to automatically adapt to the size of the screen on which it is viewed. Here are some best practices for effective responsive design:
1. Use a flexible grid
A flexible grid lets you create adaptive layouts that adjust to screen size. This ensures that your website looks consistent and pleasing on all devices.
2. Optimize images
Images can be a major factor in the slow loading of a website on mobile devices. Optimize images by compressing them without compromising quality. You can also use adaptive image formats such as WebP to reduce file size.
3. Simplify navigation
On mobile devices, screen space is limited, so it’s essential to simplify navigation. Use drop-down menus, intuitive icons and limit the number of clicks needed to access important information.
Streamline site navigation and information architecture
Clear, intuitive navigation is crucial to an optimal user experience. Here are a few tips to streamline your website navigation:
1. Use a logical navigation structure
Organize your pages into clear categories and use drop-down menus or navigation trees to help users quickly find the information they’re looking for.
2. Use internal navigation links
Insert internal links in your content to facilitate navigation between linked pages. It also helps search engines understand the structure of your website.
3. Add a search bar
A prominent search bar allows users to quickly find what they’re looking for. Make sure the search function is efficient and displays relevant results.
Improve website loading speed for a better user experience
Website loading speed is a key factor in user experience. Users expect pages to load quickly, otherwise they may leave your website. Here’s how to improve your website’s loading speed:
1. Optimize images
Unoptimized images can slow down page loading considerably. Use image compression tools to reduce their size without compromising quality.
2. Minimize HTTP requests
Each element (image, script, style sheet) on your page requires a separate HTTP request. Reduce the number of elements on your page to reduce HTTP requests.
3. Use caching
Caching allows elements to be temporarily stored on the user’s computer, speeding up page loading on subsequent visits.
Optimize call-to-action placement and design
Calls to action (CTAs) are key elements in encouraging users to perform a specific action, such as signing up for a newsletter or purchasing a product. Here’s how to optimize the placement and design of your CTAs to improve the user experience:
1. Use clear, convincing language
Write CTAs that encourage users to take action, using clear, convincing and personalized language. Use action verbs and highlight the benefits for users.
2. Place CTAs strategically
Place your CTAs in strategic locations, such as at the top of the page, after a product description or at the end of a blog post. Make sure they’re easily visible and accessible.
3. Use contrasting colors
Use contrasting colors to highlight your CTAs and make them more visible. Avoid colors that blend in with the rest of your website.
A/B testing and measurement of user experience improvements
Once you’ve implemented the user experience improvements on your website, it’s important to measure their impact and continue optimizing them. A/B testing lets you compare two different versions of a page to determine which offers the best user experience. Here’s how it works:
1. Choose a variable to test
Identify a specific variable you want to test, such as the design of a CTA button or the location of a form.
2. Divide your traffic
Divide your traffic into two groups and show a different version of your page to each group. This will enable you to compare the performance of the two versions.
3. Analyze the results
Use web analytics tools to track the performance of both versions of the page. Measure metrics such as conversion rate, time spent on page, etc.
Conclusion
By optimizing your website’s user experience, you can increase your conversion rate and turn visitors into loyal customers. Smooth navigation, fast loading, attractive design and effective calls to action are all key elements contributing to an optimal user experience. Make sure you’re always analyzing your website’s performance, running A/B tests and listening to your users’ feedback to keep improving their experience. By investing in user experience optimization, you position your website for online success and increase your chances of success.